Landing page for the Amazon x Grubhub partnership aimed to boost visibility and promote food/Prime Video combos, enhancing the couch culture experience. Branded as "Tune-in-and-take-out," the hub hosts all pairings, prioritizing seamless navigation for users to explore and order meals or access Prime Video content effortlessly.
Client
Grubhub
Role
Lead designer
Date
2023
Tools
Figma
Illustrator
Photoshop
Team
Oversight:
Kyle Misteravich
Copywriter:
Casey Cline
Creative Director:
Steph Chin
Challenge
The "Tune-in-and-take-out" campaign aims to inspire customers to enjoy a seasonal Grubhub takeout while watching a Prime Video show or movie, pairing each title with a suitable food option. Monthly pairings are rolled out via various marketing channels, including emails, social media, PR, and digital ads.
To address the challenge of newcomers needing more information and access to previous pairings, a dedicated landing page was a necessary as a hub to showcase all past pairings and increase campaign awareness.

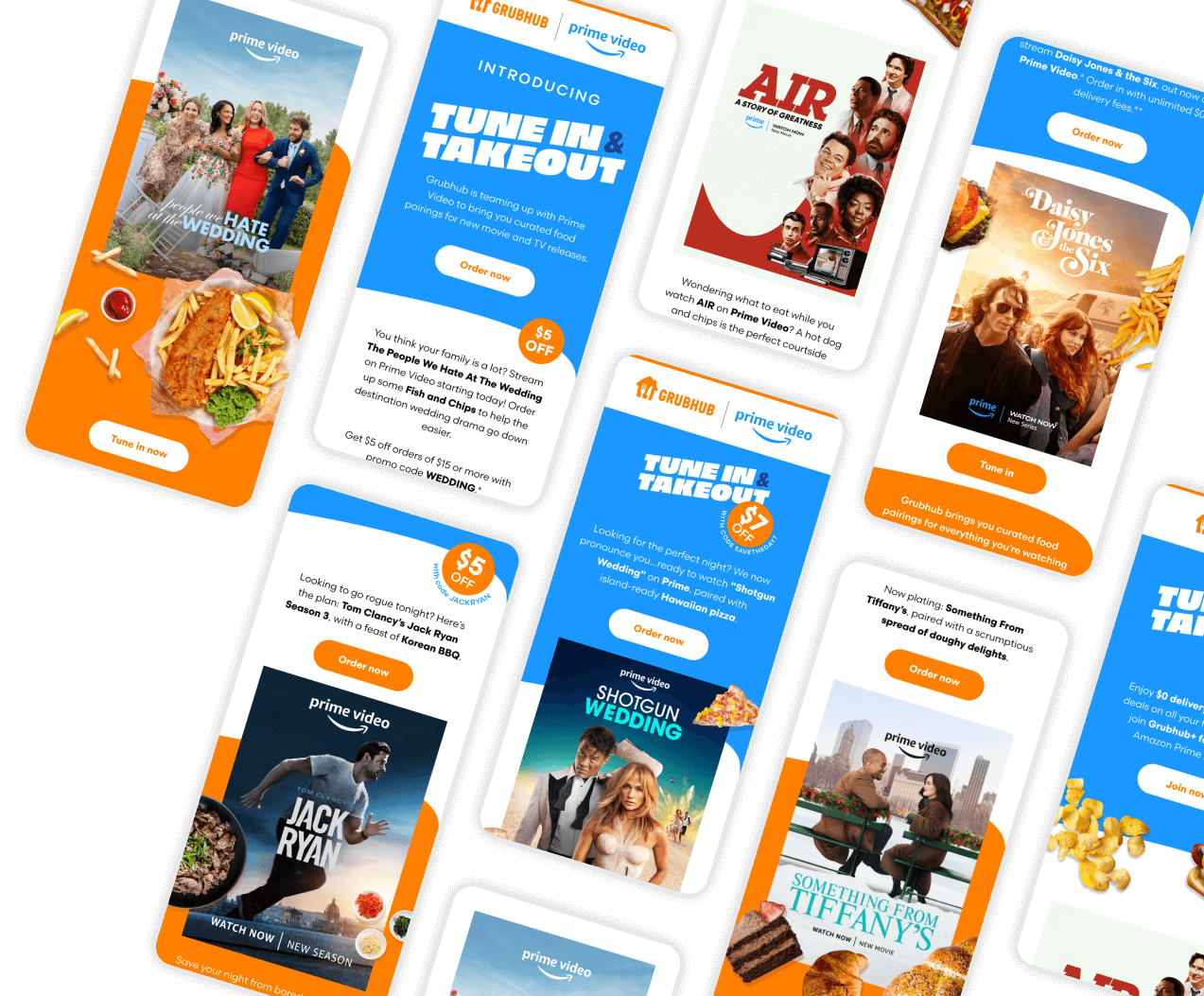
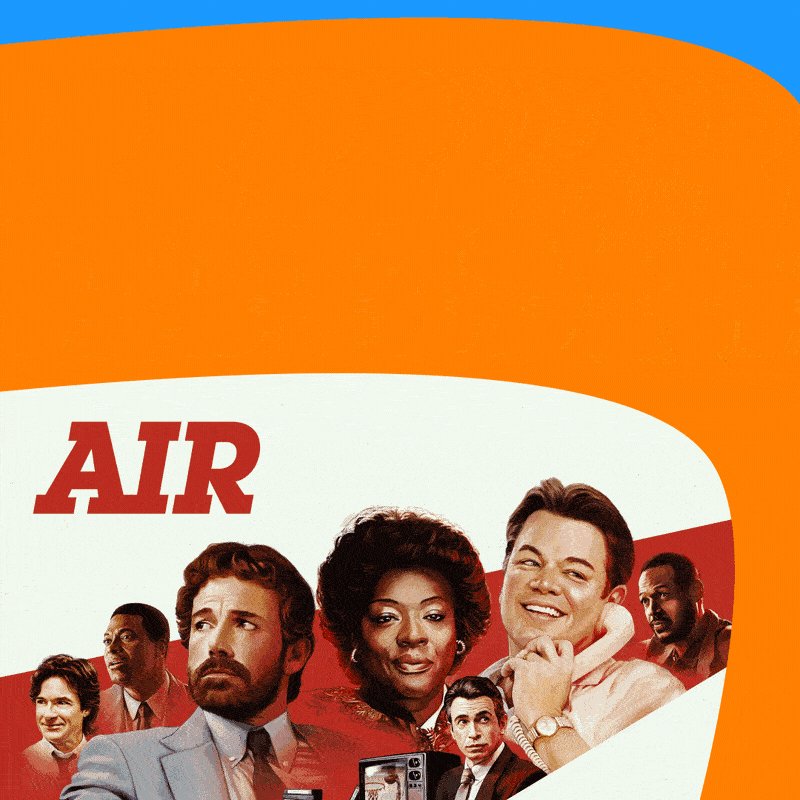
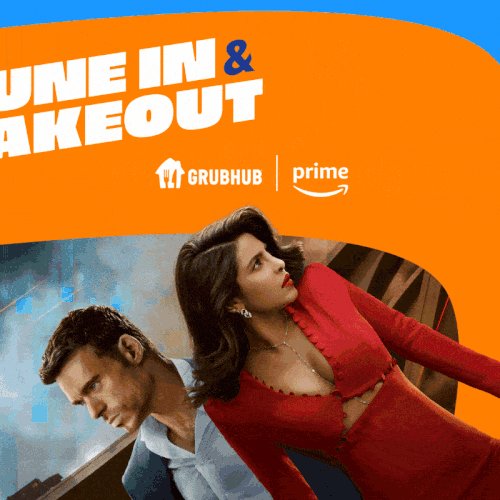
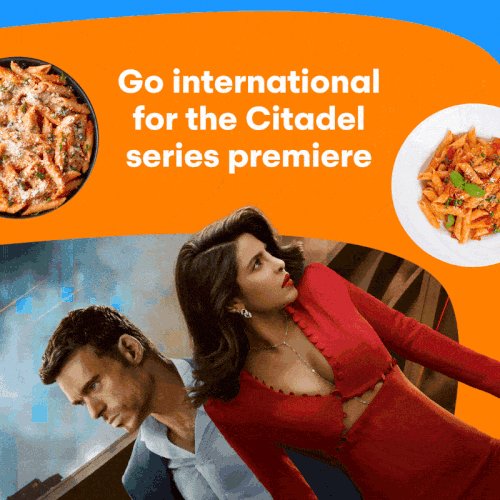
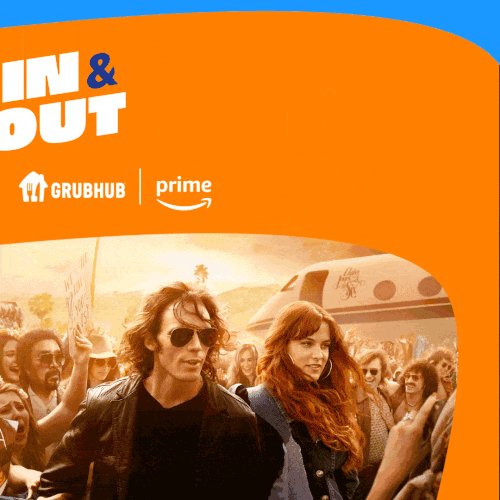
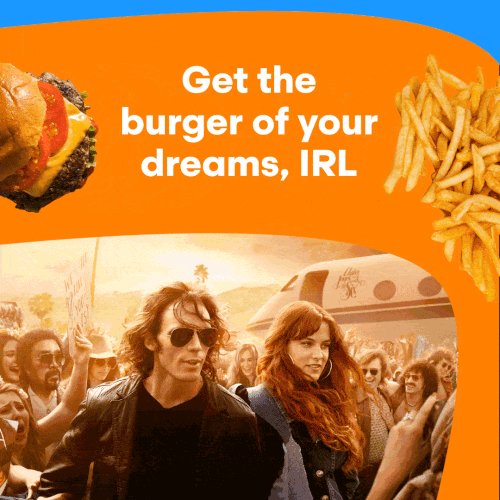
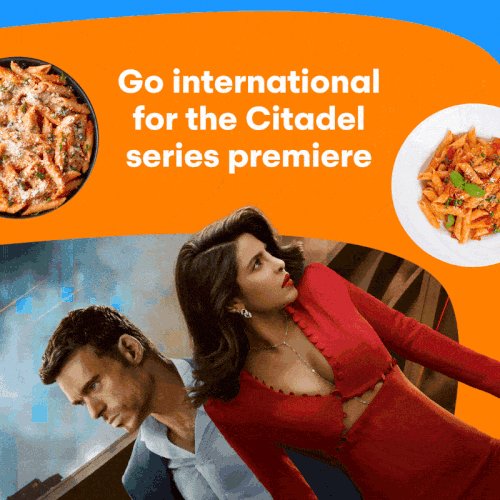
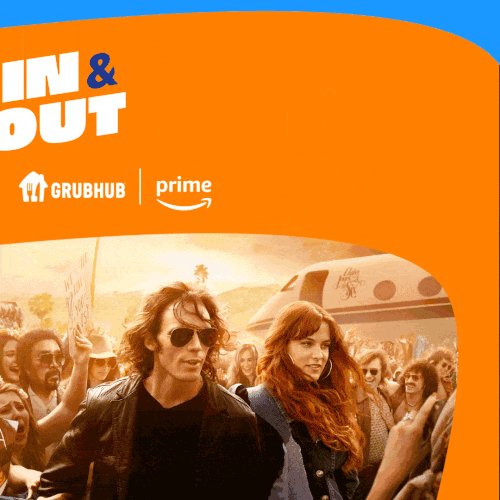
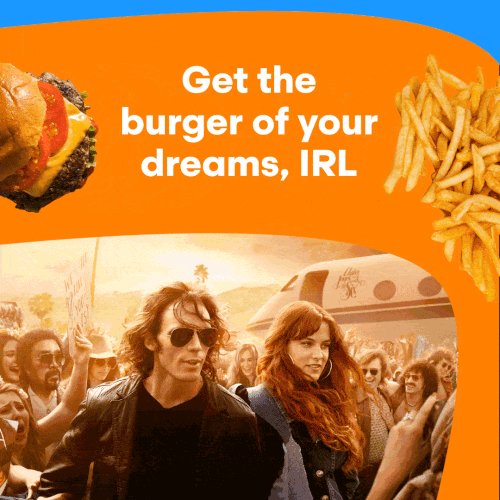
Monthly social media and email (above) marketing materials:






Monthly social media and email (above) marketing materials:







Concept 1: Highlighting Prime Video

Concept 2: Highlighting Grubhub

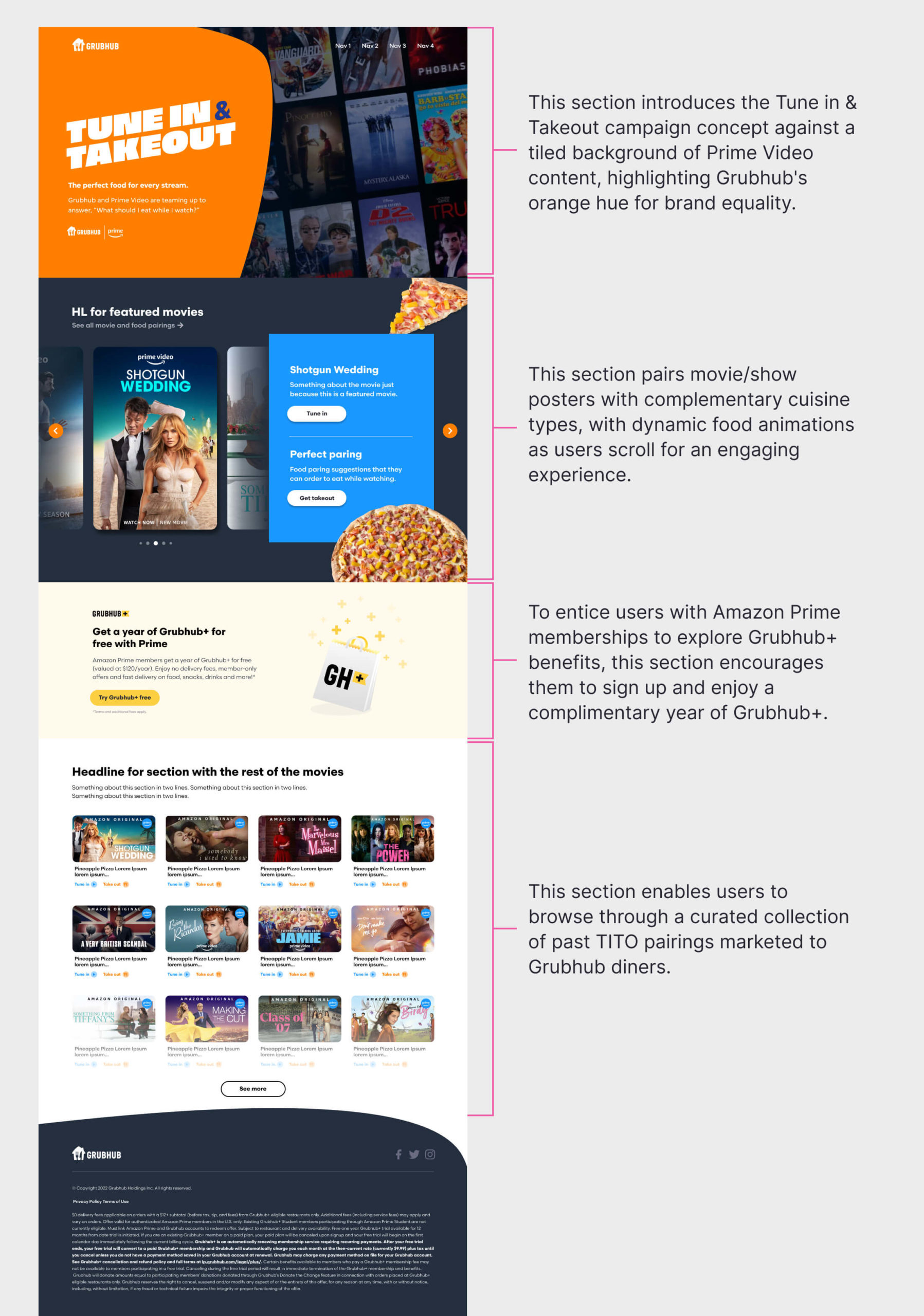
Solution
Concept 2 emerged as the preferred choice due to its emphasis on preserving Grubhub's food-centric identity within the partnership. While both concepts aimed to highlight aspects of each brand, we recognized the paramount importance of maintaining our core identity.
By prioritizing interactive elements over showcasing Prime Video content, we sought to elevate user engagement while ensuring scalability and broader appeal to our diverse global audience.



Interactive elements:
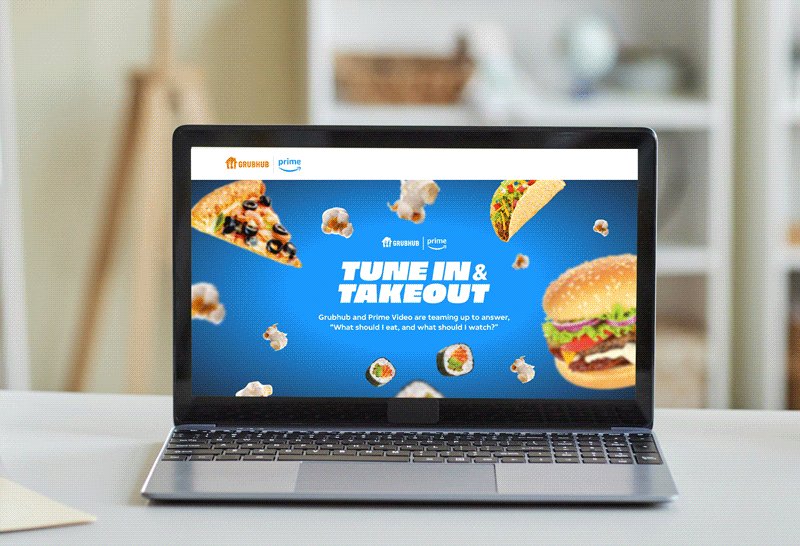
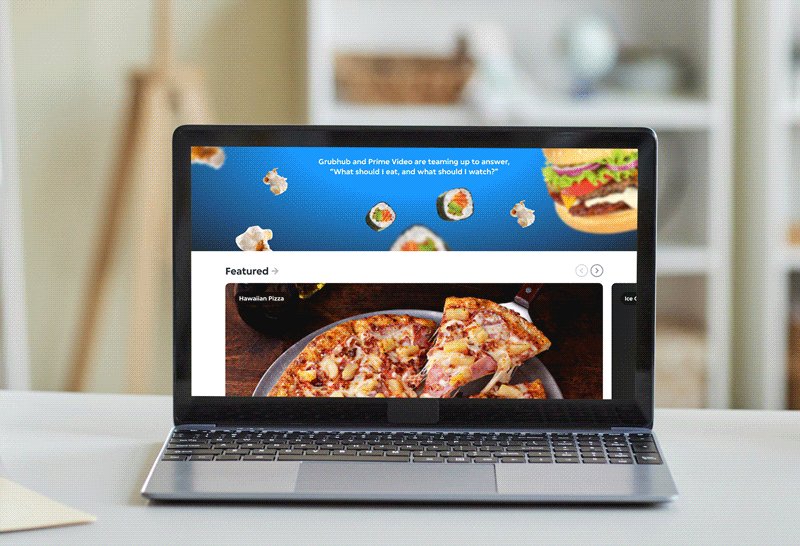
Desktop featured module
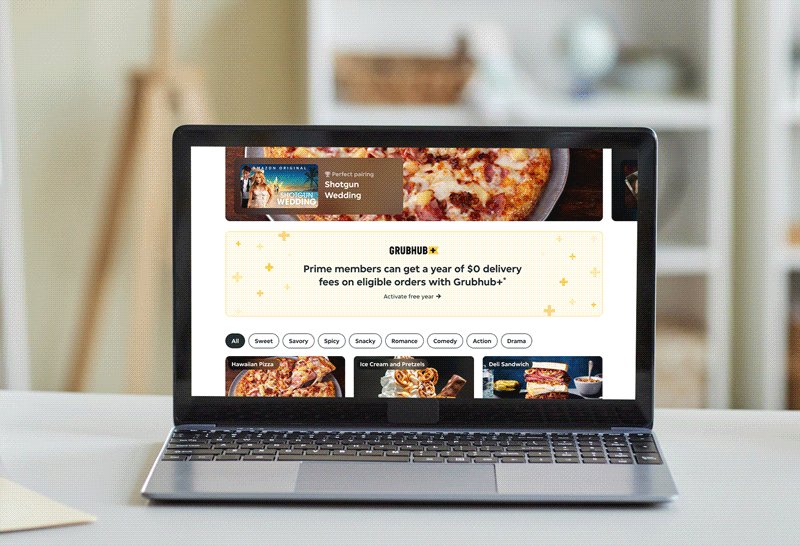
The featured section of the page highlights the latest Prime Video titles and Grubhub food pairings. Users can simply hover over each pairing to view details and conveniently access links to watch the video on Prime Video and/or order food on Grubhub.
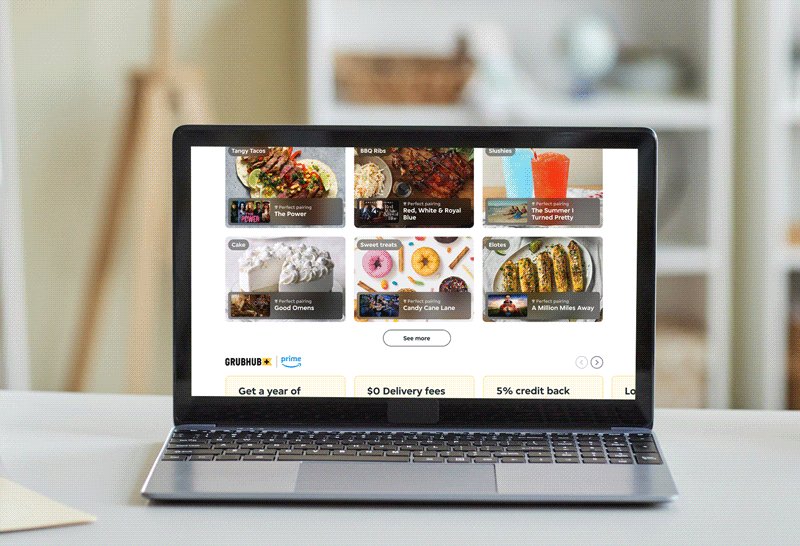
Desktop pairing module
The page features smaller pairing modules that users can filter by movie/show genre and cuisine types, offering key information for quick comprehension. Users can hover over each module to view details and access links to watch now and/or order now if they find a pairing that interests them.
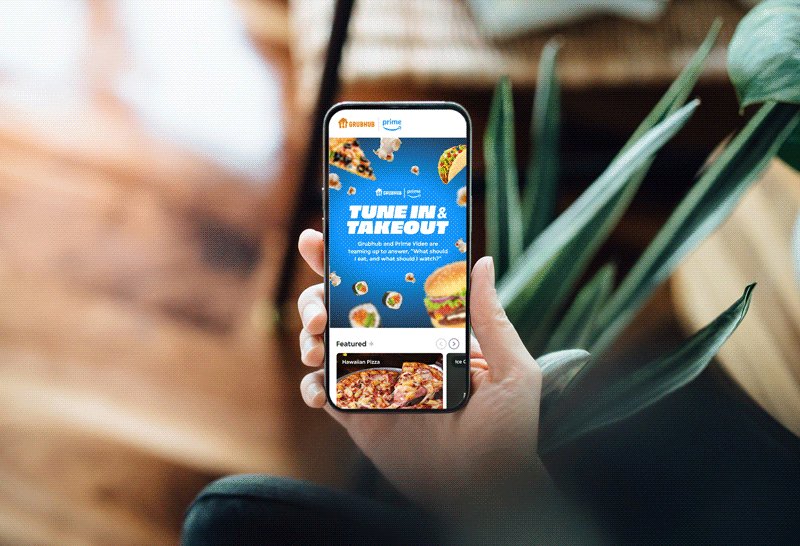
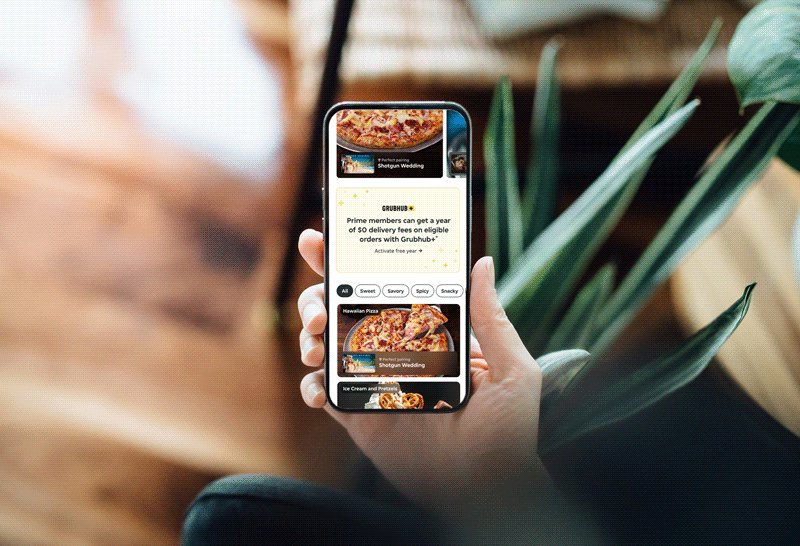
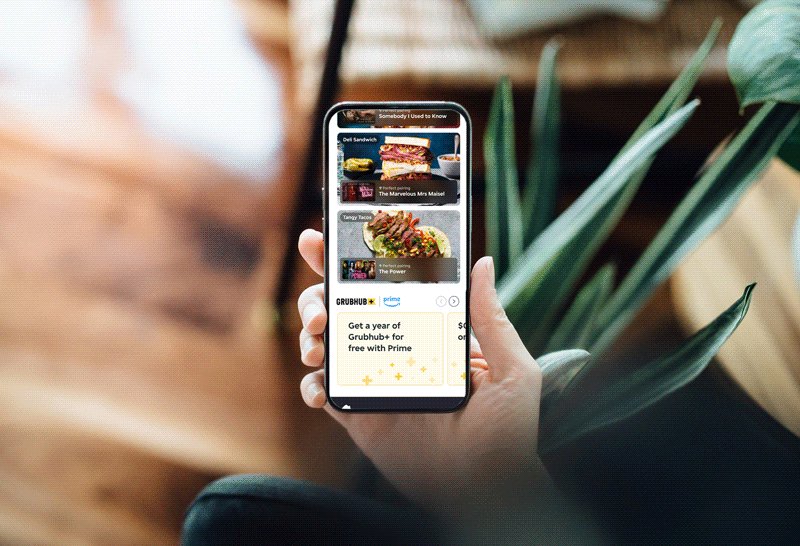
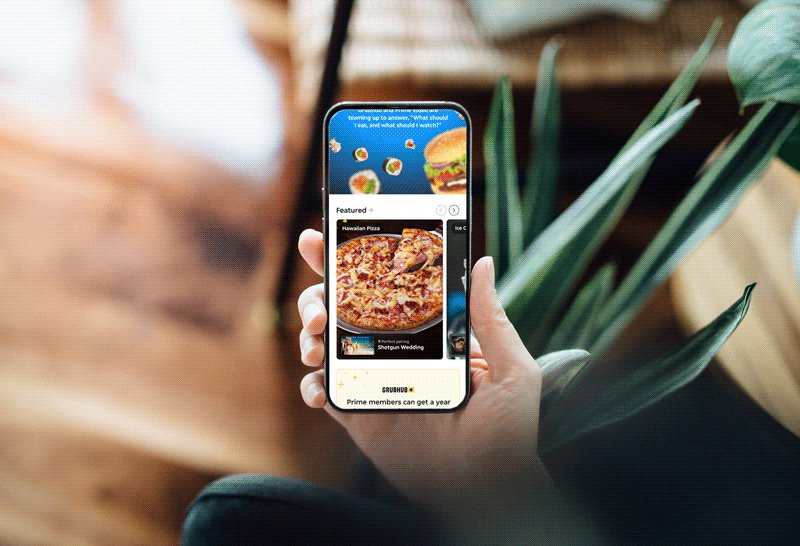
Mobile pairing module
To provide users with a mobile experience akin to a desktop landing page, tapping on a pairing of interest offers access to the same details and links typically available on a desktop.
Header parallax effect
In the hero section of the page, food elements surrounding the logo and description dynamically float off the screen as users scroll down. This immersive effect embodies the "couch culture" promoted by the campaign, evoking the experience of being drawn into a movie or show while enjoying a favorite snack.
Result
Although it is still early to provide quantitative data, this landing page project for the TITO campaign has yielded promising results. Qualitative feedback indicates a positive response to the interactive elements, which have enhanced the page's liveliness and explorative nature. This aligns well with the characteristics of the TITO campaign, distinguishing it from other more static landing pages developed by Grubhub.